Components#
1<component name="" type="" depend="">...</component>
Specification
<component> - Root element for the definition of each component.
name - Name of the component.
type - Type of the component. Choose one from ‘laminate’ and ‘fill’. Default is ‘laminate’.
depend - List of name of dependent components, delimited by commas.
Laminate-type component#
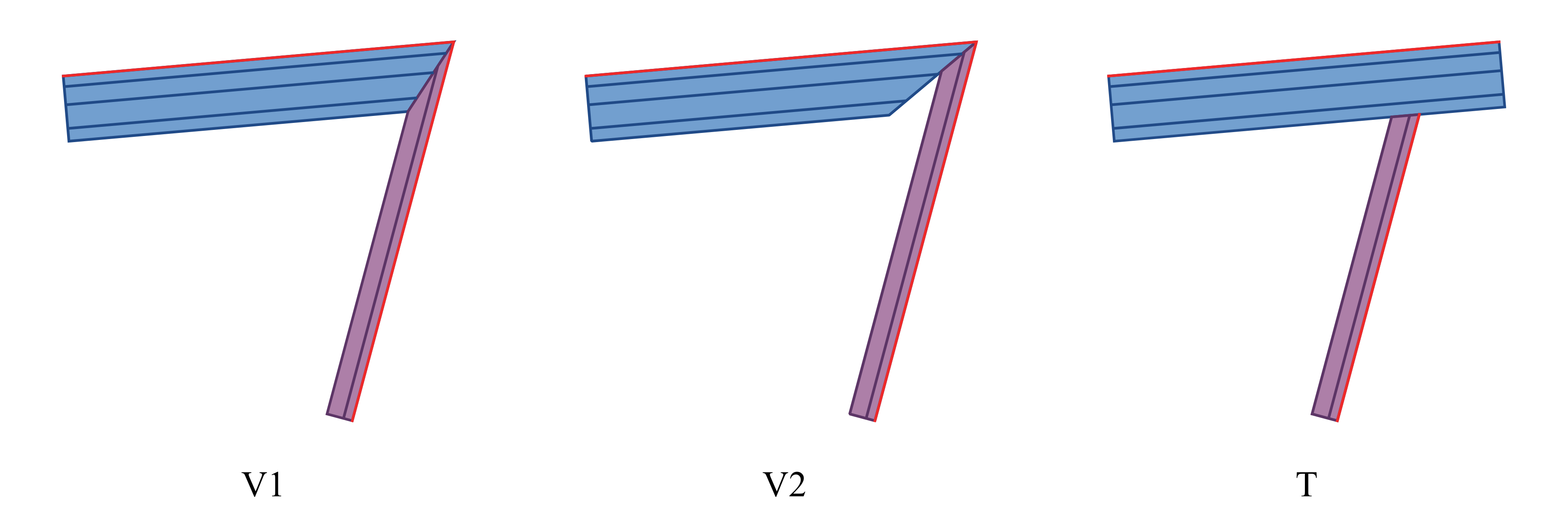
For a cross section in PreVABS, laminates are created as segments. A segment is a unique combination of a base line and a layup. Segments are connected through different ways as shown in Fig. 40. According to this, segments can be grouped into components. The rule of thumb is: if two segments are connected in the first two ways (‘V1’ and ‘V2’), then they belong to one component; if they are connected as the third way (‘T’), then they should be put into different components, and component 2 will be created after the finish of component 1.

Figure 40 Three types of connections that can be created in PreVABS.#
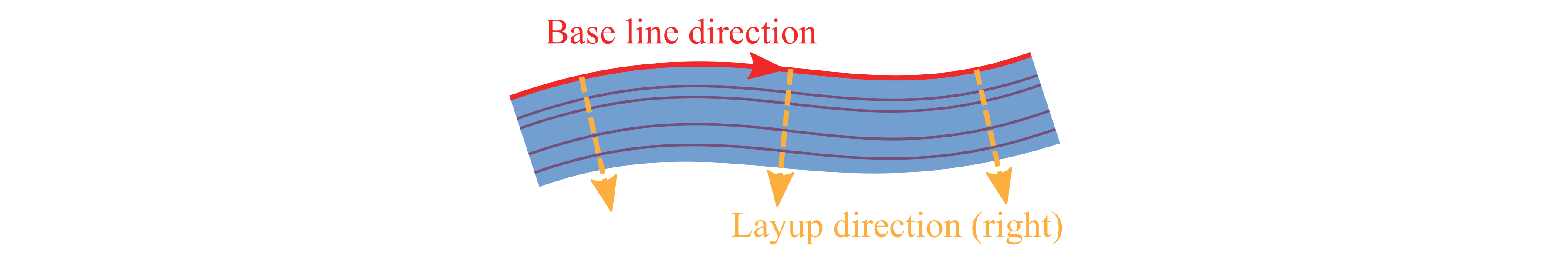
A schematic plot of a segment is shown in Fig. 41. The base line provides a reference for the position and direction of the layup. Layers can be laid to the left or right of the base line. The direction is defined as one’s left or right, assuming one is walking along the direction of the base line.

Figure 41 A typical segment in PreVABS and the relation between base line direction and layup direction.#
All segments definitions are stored in the main input file. The complete format will be discussed later since the overall configurations are also included in this file, which will be explained in Section: Other input settings. The input syntax for laminate-type components are given in Listing 52. Each component can have multiple segments.
There are two ways to define segments.
DEFINITION 1: Define segments individually#
Use a base line and a single layup to create the segment.
In this way, the layup covers the entire of the base line.
Each <segment> element has one attribute, name, and two child elements, <baseline> and <layup>.
The <layup> element has another attribute direction (see Fig. 41).
Joint of two connecting segments can be changed from ‘V2’ (default) to ‘V1’ by using a <joint> element.
It requires the names of two segments, delimited by a comma (‘,’) and an attribute style specifying the joint type.
DEFINITION 2: Define segments collectively#
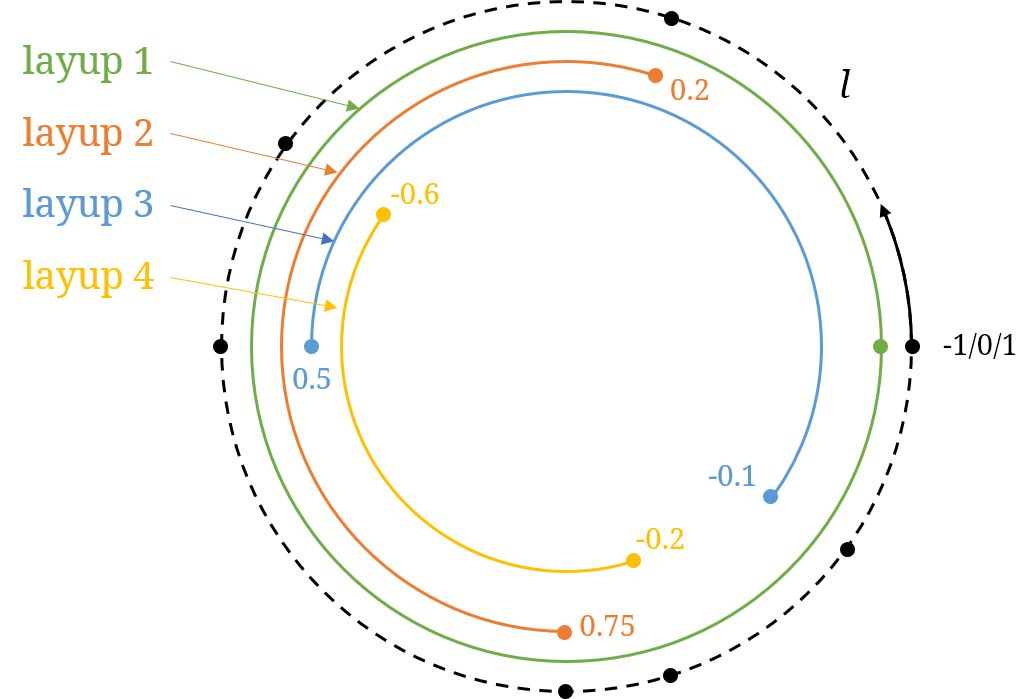
Use a base line and multiple layups to create multiple segments. Each layup can be assigned to a portion of the base line, using a beginning and an ending locations. These locations are normalized parametric positions on the base line. The beginning location must be smaller than the ending one. If the line is open, the location can only be a number between 0 and 1. If the line is closed, the location can be any number, even negative, as long as the length is not greater than 1. Then PreVABS will split the base line, combine layups and create segments automatically.
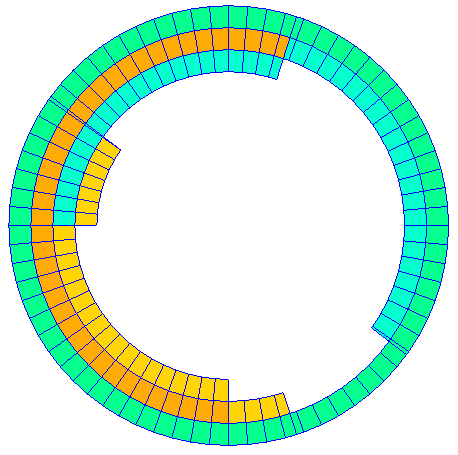
An example is provided below (Fig 42, Fig 43, Listing 53).
1<component name="cmp_surface">
2 <segment name="sgm_1">
3 <baseline> baseline1 </baseline>
4 <layup direction="right"> layup1 </layup>
5 </segment>
6 <segment name="sgm_2">
7 <baseline>...</baseline>
8 <layup>...</layup>
9 </segment>
10 ...
11 <joint style="2"> sgm_1,sgm_2 </joint>
12 ...
13</component>
14
15
16<component name="cmp_web">
17 <segment>
18 <baseline> baseline2 </baseline>
19 <layup direction="left"> layup2 </layup>
20 </segment>
21 ...
22</component>
23
24
25<component name="...">
26 <segments>
27 <baseline> base_line_3_name </baseline>
28 <layup_side> left </layup_side>
29 <layup> layup_1_name </layup>
30 <layup begin="0.1"> layup_2_name </layup>
31 <layup end="0.7"> layup_3_name </layup>
32 <layup begin="0.2" end="0.9"> layup_4_name </layup>
33 ...
34 </segments>
35</component>
Example#

Figure 42 Segment layup range definition.#

Figure 43 Segments plot.#
1<component name="...">
2 <segments>
3 <baseline> l </baseline>
4 <layup> layup1 </layup>
5 <layup begin="0.2" end="0.75"> layup2 </layup>
6 <layup begin="-0.1" end="0.5"> layup3 </layup>
7 <layup begin="-0.6" end="-0.2"> layup4 </layup>
8 </segments>
9</component>
Specification
DEFINITION 1
<segment> - Root element of the definition of the segment.
name - Name of the segment.
<baseline> - Name of the base line defining this segment.
<layup> - Name of the layup defining this segment.
direction - Direction of layup. Choose one from ‘left’ and ‘right’. Default is ‘left’.
<joint> - Names of two segments delimited by a comma (‘,’) that will be joined.
style - Style of the joint. Choose one from ‘1’ and ‘2’. Default is ‘1’.
DEFINITION 2
<segments> - Root element of the definition.
<baseline> - Name of the base line definint these segments.
<layup_side> - Direction of the following layups. Choose one from ‘left’ and ‘right’. Default is ‘left’.
<layup> - Name of the layup.
begin - Normalized parametric beginning location of the layup on the base line. Defualt is ‘0.0’.
end - Normalized parametric ending location of the layup on the base line. Defualt is ‘1.0’.
Fill-type component#
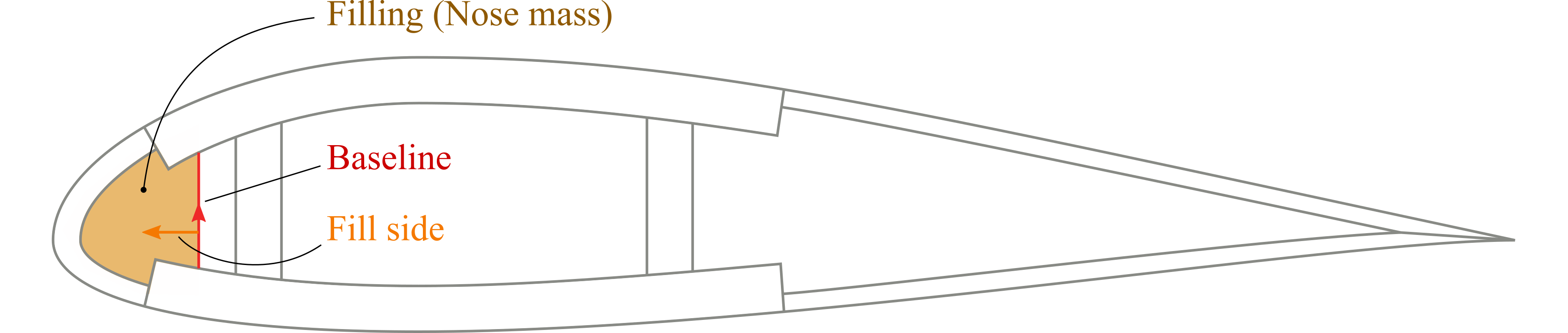
Besides creating laminates, user can use one material to fill a region. A typical usage is a nose mass in an airfoil type cross section. A schematic plot is shown in Fig. 44.
The key to this type of component is the indication of the fill region. There are two things to pay attention to. First, make sure that the boundary of the region is well-defined. The region can be surrounded by a number of components. User can also create some extra base lines as new boundaries. Second, locate the region where the material will be filled into. Then can be done by using a point inside the region, or if there are extra base lines, user can indicate the fill side with respect to one of the lines, similar to defining layup side in a segment.
Fill-type components are also defined in the main input file.
A template is shown in Listing 54.
A fill-type component is indicated by the attribute type="fill".
A <material> child element is required.
A <baseline> element is optional and is used to create extra boundaries.
This sub-element has one attribute fillside, which can be either left or right.
A <location> element is used to store the name of a point that is inside the desired fill region, and is also optional.

Figure 44 Example usage of a fill-type component as a nose mass in an airfoil cross section.#
1<component name="cmp_fill_1" type="fill">
2 <location> point_fill </location>
3 <material> material1 </material>
4</component>
5
6
7<component name="cmp_fill_2" type="fill">
8 <baseline> bsl </baseline>
9 <location> point_fill </location>
10 <material> material1 </material>
11 <mesh_size at="p1,p2"> 0.1 </mesh_size>
12</component>
13
14
15<component name="cmp_fill_3" type="fill">
16 <baseline fillside="right"> bsl_3 </baseline>
17 <material> material1 </material>
18</component>
Local mesh size#
Besides the mesh size set globally in the main input file, filling type components can be assigned local mesh sizes. This is usually for the purpose of reducing the total number of elements and computational cost. This feature is based on the embedded objects (points and lines) provided by Gmsh. Hence, one or more points need to be specified as the ‘seed’ of local mesh sizes.
<mesh_size at="p1,p2">0.1</mesh_size>
The mesh size will vary gradually from the local to the global setting. Hence, if only one point is used, then the local mesh size will only affect a circular region. If multiple points are used, then lines will be created by connecting points seqentially and assigned the local mesh size as well.
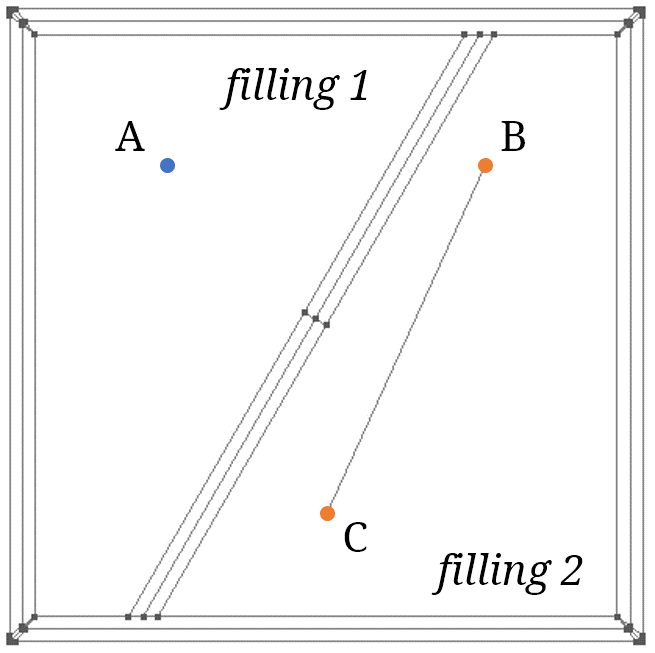
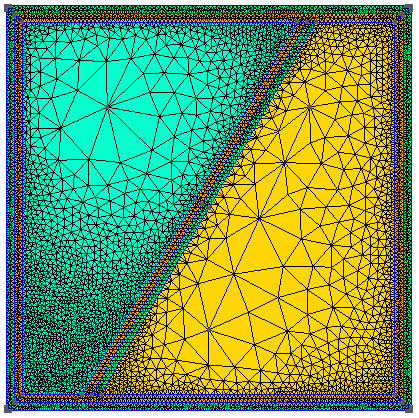
An example is provided below (Fig 45, Fig 46, Listing 55).

Figure 45 Local mesh definition.#

Figure 46 Local mesh plot.#
1<component name="filling 1" type="fill" depend="...">
2 <location> A </location>
3 <material> material1 </material>
4 <mesh_size at="A"> 0.2 </mesh_size>
5</component>
6
7<component name="filling 2" type="fill" depend="...">
8 <location> B </location>
9 <material> material2 </material>
10 <mesh_size at="B,C"> 0.2 </mesh_size>
11</component>
Specification
<material> - Name of the material to be filled. Required.
<location> - Name of the point located in the fill region. Optional.
<baseline> - Name of the base line defining part or complete boundary. Optional.
fillside - Side of the fill with respect to the base line. Optional.
<theta1> - Rotating angle in degree about the \(x_1\) axis. Optional. Default is 0 degree.
<theta3> - Rotating angle in degree about the \(y_3\) axis. Optional. Default is 0 degree.
<mesh_size> - Local mesh size. Optional.
at - A list of names of points where the local mesh size will be assgined. Required.
Components dependency#
If two components are connected in the ‘T’ type (Fig. 40), then the order of creation of the two components must be specified.
This is done by specifying the dependency.
For the case shown in the figure, the creation of the thin vertical component (purple) is dependent on the creation of the thick horizontal component (blue).
Hence, in the definition of the purple component, a depend attribute should be specified as shown below.
1<component name="cmp_blue" type="laminate">...</component>
2<component name="cmp_purple" type="laminate" depend="cmp_blue">...</component>
If a component is dependent on multiple components, their names shoule all be listed, delimited by comma.