Geometry and shapes#
Base points#
Base points are used to draw base lines, which form the skeleton of a cross section. They can be either actually on the base lines, or not, as reference points, for example the center of a circle. Points that are directly referred to in the definitions of base lines are called key points, such as starting and ending points of a line or an arc, or the center of a circle. The rest are normal points. The coordinates provided in the input file are defined in the basic frame z and then transformed into the cross-sectional frame x, through processes like translating, scaling and rotating. If none of those operations are needed, then those data also define the position of each point in the frame x.
Users can define points using sub-element <point> one-by-one, or list all points in a sepsrate file and include it here.
Points defined in a data file#
The file storing these data is a plain text file, with a file extension .dat.
This block of data has three columns for the name and coordinate in the cross-sectional plane.
1label_1 z2 z3
2label_2 z2 z3
3label_3 z2 z3
4...
Specification
Three columns are separated by spaces.
labelcan be the combination of any letters, numbers and underscores “_”.
Note
Normal points’ names can be less meaningful, even identical.
Note
If a base line is defined using the range method (explained below), e.g. ‘a:b’, then all points from ‘a’ to ‘b’ will be used. In this case, the order of points is important. Otherwise, points can be arranged arbitrarily.
Note
This data file can be used for storing airfoil data.
Points defined in the XML file#
In this method, all points are enclosed by the XML element <basepoints>.
1<basepoints>
2 <include> point_list_file_name </include>
3 <point name="p1"> 0 0 </point>
4 <point name="p2"> 1 0 </point>
5 <point name="M" on="L" by="x2"> 3 </point>
6 ...
7</basepoints>
Using the XML format, points can be defined in the following ways:
Specify the complete coordinates with two numbers.
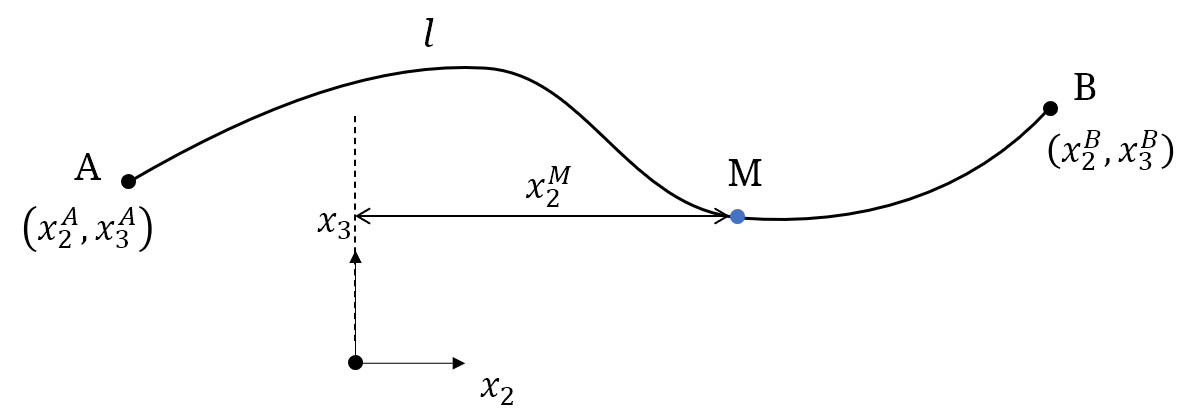
Confine the point on a line and specify the horizontal coordinate (\(z_2\) or \(x_2\)), as shown in Fig. 24.
<point name="M" on="L" by="x2">3</point>

Figure 24 Define a new point on a line.#
Specification
<include> - Name of the point data file, without the file extension.
<point> - Coordinates of the point. For the first method, two numbers are needed and seperated by blanks. For the second method, only one number is needed.
name - Name of the point. Required.
on - Name of the line confining the point. Optional.
by - Axis along which the coordinate is specified. Required if the point is defined on a line. Currently
x2is the only option.
Base lines#
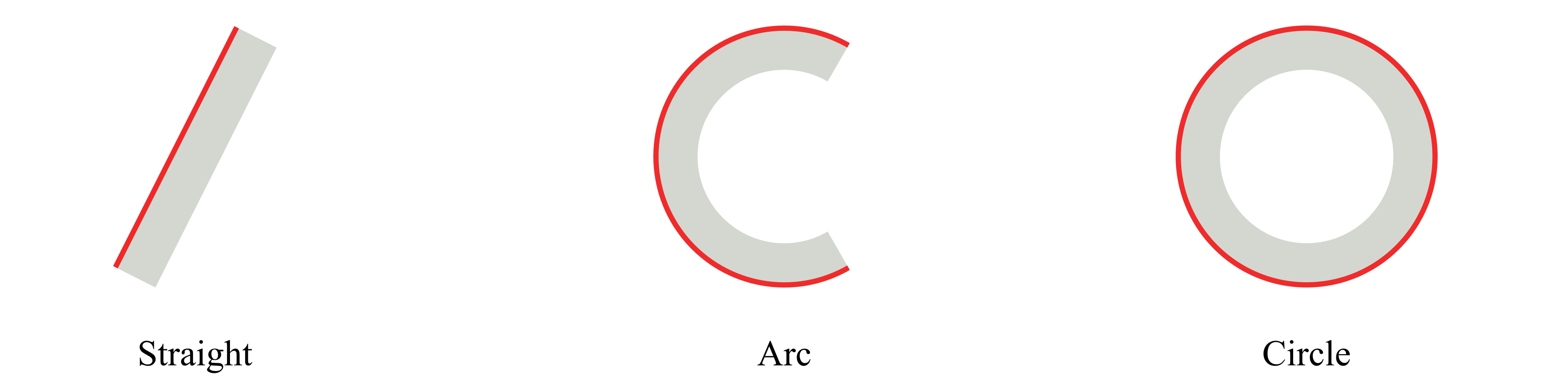
Base lines form the skeleton of a cross section. PreVABS can handle three types of base lines, straight, arc and circle, as shown in Fig. 25. Some types have several ways to define the base line. In PreVABS, all curved base lines are in the end converted into a chain of short straight lines. User can provide those short straight lines directly for spline, arc and circle. Or, for arc or circle, user can use simple rules to draw the shape first and then PreVABS will discretize it.
Data for base points and lines are stored in an XML formatted file.
The general arrangement of data is shown in Listing 29.
The root element is <baselines>.
Under the root element, there is a sub-element <basepoints> storing all definitions of points.
Each <baseline> element is a definition of a base line.
Each one has a unique name and a type, which can be straight, arc or circle.
Inside the baseline element, the straight and arc types have several different ways of definition, and thus the arrangements of data are different, which will be explained in details below.

Figure 25 Three types of Base lines in PreVABS.#
1<baselines>
2 <basepoints>
3 ...
4 </basepoints>
5 <baseline name="name1" type="straight">...</baseline>
6 <baseline name="name2" type="arc">...</baseline>
7 <baseline name="name3" type="circle">...</baseline>
8 ...
9</baselines>
Specification
<baseline> - Definition of a base line (explained below).
name - Name of the base line.
type - Type of the base line. Choose one from ‘straight’, ‘arc’ and ‘circle’.
Straight#
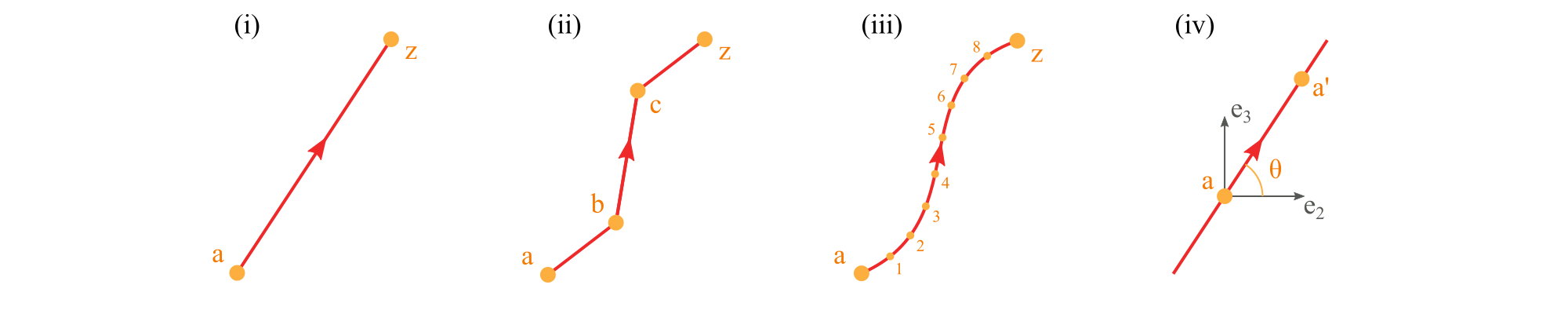
For this type, the basic idea is to provide key points for a chain of straight lines The direction of a base line is defined by the order of the point list. There are three ways defining a base line of this type, as shown in Fig. 26.
Use an explicit list of two or more points delimited by commas to define a polyline (i, ii).
Use two points delimited by a colon to represent a range of points (iii). The first two methods can be used in combination.
Use a point and a incline angle to define an straight line (iv). In this case, PreVABS will calculate the second key point (a’) and generate the base line. The PreVABS-computed second key point will always be “not lower” than the user-provided key point, which means the base line will always be pointing to the upper left or upper right, or to the right if it is horizontal.

Figure 26 Different ways of defining a straight type base line in PreVABS.#
Note
Use type="straight" for splines.
1<baselines>
2 ...
3 <baseline name="i" type="straight">
4 <points> a,z </points>
5 </baseline>
6
7 <baseline name="ii" type="straight">
8 <points> a,b,c,z </points>
9 </baseline>
10
11 <baseline name="iii" type="straight">
12 <points> a:z </points>
13 </baseline>
14
15 <baseline name="iv" type="straight">
16 <point> a </point>
17 <angle> theta </angle>
18 </baseline>
19 ...
20</baselines>
Specification
<points> - Names of points defining the base line, delimited by commas (explicit list), or colons (range). Blanks are not allowed.
<point> - Name of a point.
<angle> - Incline angle of the line. The positive angle (degree) is defined from the positive \(z_2\) axis, counter-clockwise.
Arc#
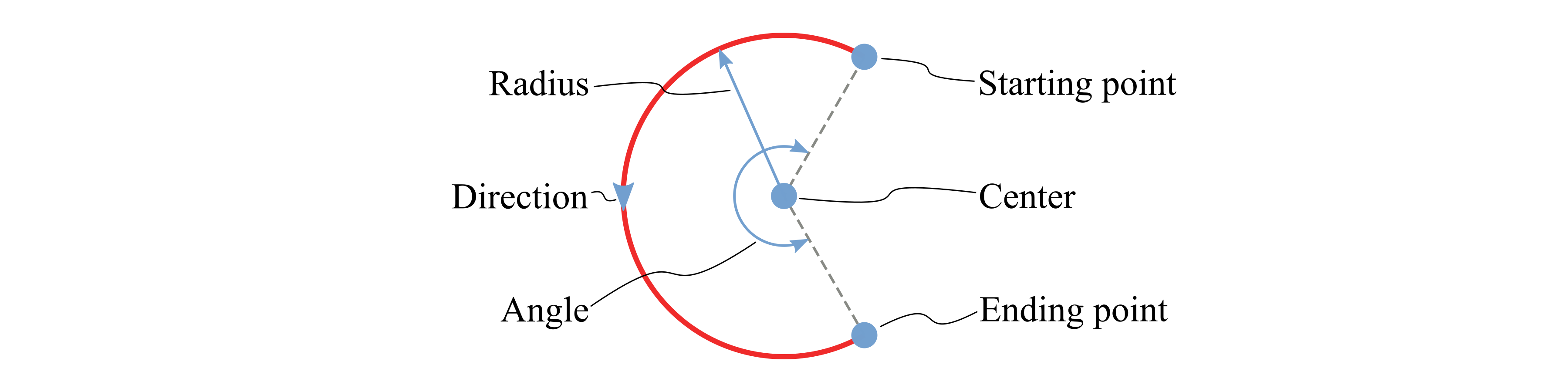
A real arc can also be created using a group of base points, in which case the straight type should be used. The arc type provides a parametric way to build this type of base line, then PreVABS will discretize it. To uniquely define an arc, user needs to provide at least four of the following six items: center, starting point, ending point, radius, angle and direction, as shown in Fig. 27.
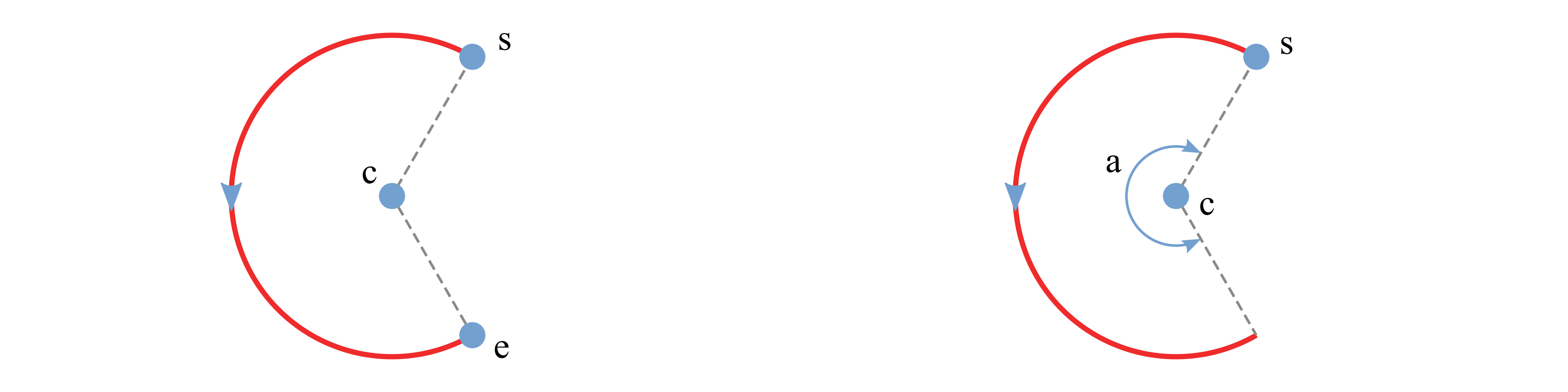
There are two ways of defining an arc as shown in Fig. 28.
Use center, starting point, ending point and direction.
Use center, starting point, angle and direction.

Figure 27 Items in an arc.#

Figure 28 Two possible cases of defining an arc.#
1<baselines>
2 ...
3 <baseline name="left" type="arc">
4 <center> c </center>
5 <start> s </start>
6 <end> e </end>
7 <direction> ccw </direction>
8 <discrete by="angle> 9 </discrete>
9 </baseline>
10
11 <baseline name="right" type="arc">
12 <center> c </center>
13 <start> s </start>
14 <angle> a </angle>
15 <!-- here the direction is the default value 'ccw' -->
16 <discrete by="number"> 10 </discrete>
17 </baseline>
18 ...
19</basepoints>
Specification
<center> - Name of the center point.
<start> - Name of the starting point.
<end> - Name of the ending point.
<direction> - Direction of the circular arc. Choose from ‘cw’ (clockwise) and ‘ccw’ (counter-clockwise). Default is ‘ccw’.
<angle> - Central angle of the arc.
<discrete> - Number of discretization. If ‘by=”angle”’, then new points are created every specified degrees of angle. If ‘by=”number”’, then specified number of new points are created and evenly distributed on the arc.
by - Choose one from ‘angle’ and ‘number’. Default is ‘angle’.
Circle#
Defining a circle is simpler than an arc. User only need to provide a
center with radius or another point on the circle. The corresponding
element tags are <center>, <radius> and <point>. A sample
input file demonstrating the two methods is presented in
Listing 32.
There are two ways of defining a circle.
Use center and radius.
Use center and a point on the circle.
1<baselines>
2 ...
3 <baseline name="circle1" type="circle">
4 <center> c </center>
5 <radius> r </radius>
6 </baseline>
7
8 <baseline name="circle2" type="circle">
9 <center> c </center>
10 <point> p </point>
11 <direction> cw </direction>
12 </baseline>
13 ...
14</baselines>
Specification
<center> - Name of the center point.
<radius> - Radius of the circle.
<point> - Name of a point on the circle.
<direction> - Direction of the circle. Choose from ‘cw’ (clockwise) and ‘ccw’ (counter-clockwise). Default is ‘ccw’.
<discrete> - Number of discretization. If ‘by=”angle”’, then new points are created every specified degrees of angle. If ‘by=”number”’, then specified number of new points are created and evenly distributed on the circle.
by - Choose one from ‘angle’ and ‘number’. Default is ‘angle’.